
BBC Micro Owlet IDE – My first BASIC program
Hi there,After my dad invested in a real BBC Micro model B to play with, I…


Hi there,After my dad invested in a real BBC Micro model B to play with, I…

Developing a discord python bot is easier than you think, and better yet you can host…

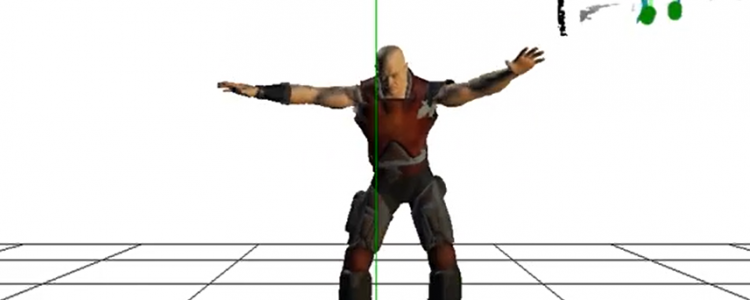
Avateering with custom characters using Microsoft’s solutions proved to be pretty difficult. That’s why I decided…

An unofficial XNA Game Studio adaptation allows for XNA programs to execute on Windows 10. The…