
Student Robotics
As part of team HZW for this year’s competition, I’ve been getting stuck into building the…


As part of team HZW for this year’s competition, I’ve been getting stuck into building the…
Hi I’m Hayden and I’m very passionate about engineering. Very is not an understatement; don’t stop…

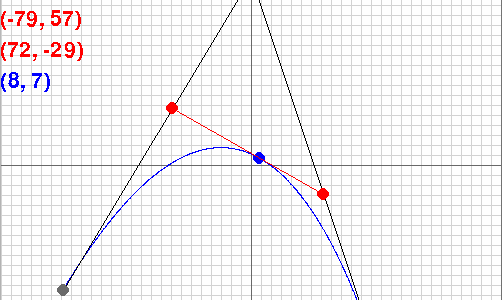
A Bezier curve is a curve defined by three points, a start, an end and one…

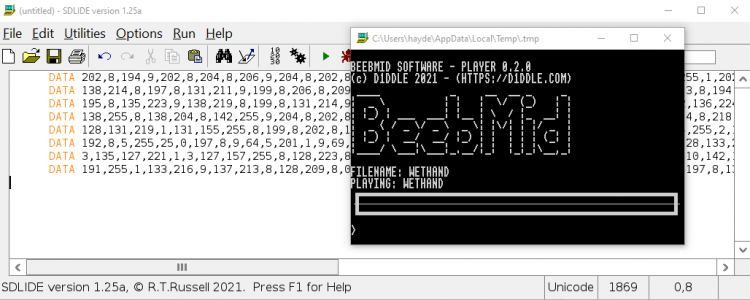
Follow up to https://d1ddle.com/2021/10/08/beebmid-8-bit-midi-player-for-the-bbc-micro/ BBC SDL2 https://www.bbcbasic.co.uk/bbcsdl/index.html Copy the player program as normal to IDE.Save it…

A set of programs to Convert, Save and Play MIDI tracks on the BBC Micro. https://github.com/d1ddle/BeebMid…

Blackout is a side scrolling, dimension swapping, platforming shoot’em up written in python with pygame. It’s…

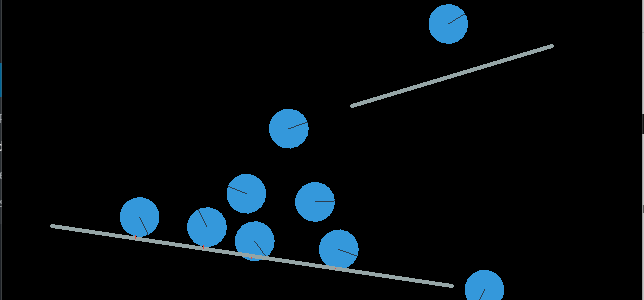
Create a ball-rolling interactive physics simulation in python 3.6+ with pyglet + pymunk! I don’t have…

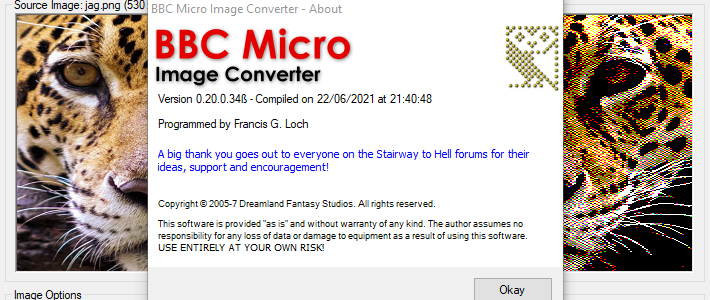
Convert PNG, BMP, JPEG, JPG to BBC Micro screen dumps.This is a file mirror due to…
Hi, quick note,I edited this video for a friend of mine, and it has just been…